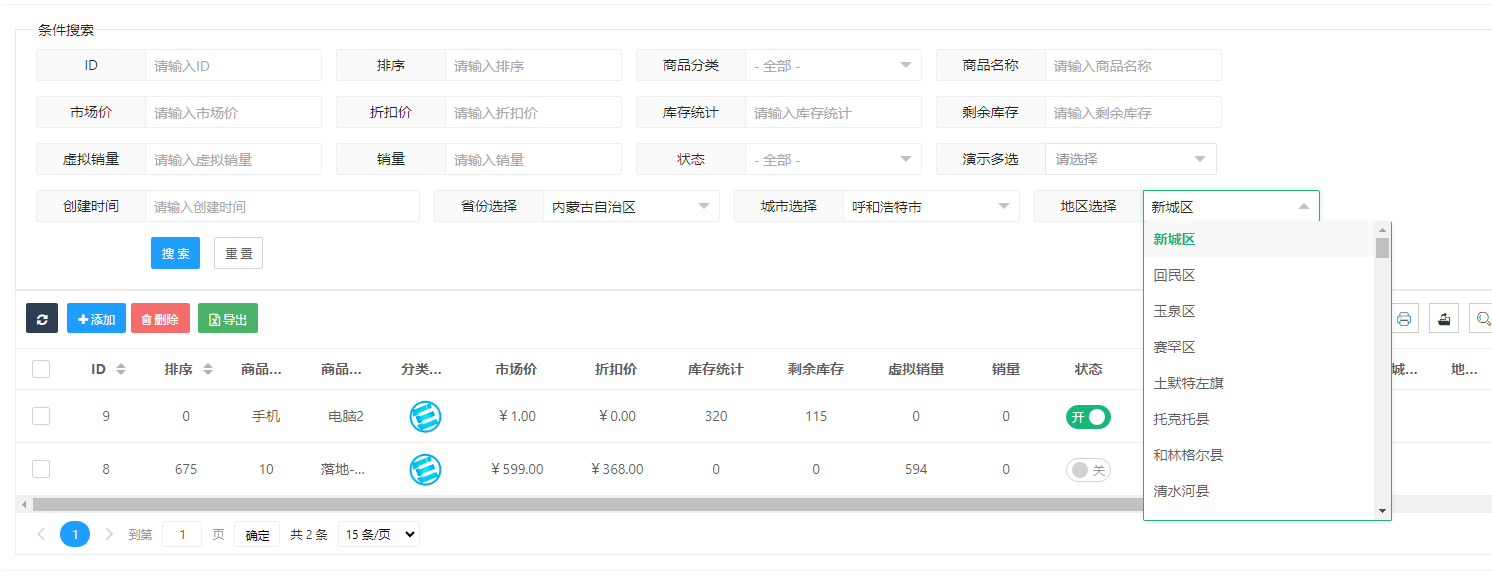
在 EasyAdmin8 表格上进行城市联动的搜索
作者 🐼

wolfcode
人生一场虚空大梦,韶华白首,不过转瞬。惟有BUG恒在,往复循环,不曾更改。
广告 🆒


> 在视图文件 index.html 中引入 [zone.js](https://meta.easyadmin8.top/static/js/demo/zone.js?v=1.0.11) 文件[把文件下载到本地]
## index.html 代码如下
```html
<div class="layuimini-container">
<div class="layuimini-main">
<table id="currentTable" class="layui-table layui-hide"
data-auth-add="{:auth('mall.goods/add')}"
data-auth-edit="{:auth('mall.goods/edit')}"
data-auth-delete="{:auth('mall.goods/delete')}"
data-auth-stock="{:auth('mall.goods/stock')}"
lay-filter="currentTable">
</table>
</div>
</div>
<script src="/static/common/js/zone.js"></script>
<script>
let provinceSelects = {}
areaData.forEach(item => {
provinceSelects[item.value] = item.label
})
</script>
```
## 在控制器对应 xxx.js 文件 index 方法中
```js
ea.table.render({
init: init,
cols: [[
{type: "checkbox"},
{field: 'id', width: 80, title: 'ID', searchOp: '='},
{field: 'province_id', title: '省份选择', selectList: provinceSelects, search: 'select'},
{field: 'city_id', title: '城市选择', searchList: {}, search: 'select'},
{field: 'area_id', title: '地区选择', searchList: {}, search: 'select'},
]],
});
ea.listen();
let form = layui.form
form.on('select', function (data) {
let elem = data.elem
let value = data.value
let cityHtml = ''
let areaHtml = ''
if ($(elem).attr('name') === 'province_id') {
areaData.forEach(function (item) {
if (item.value == value) {
item.children.forEach(function (item2) {
cityHtml += `<option value="${item2.value}">${item2.label}</option>`
item2.children.forEach(function (item3) {
areaHtml += `<option value="${item3.value}">${item3.label}</option>`
})
})
}
})
$('select[name="city_id"]').html(cityHtml)
$('select[name="area_id"]').html(areaHtml)
form.render('select')
}
if ($(elem).attr('name') === 'city_id') {
areaData.forEach(function (item) {
if (item.value == $('select[name="province_id"]').val()) {
item.children.forEach(function (item2) {
if (item2.value == value) {
item2.children.forEach(function (item3) {
areaHtml += `<option value="${item3.value}">${item3.label}</option>`
})
}
})
}
})
$('select[name="area_id"]').html(areaHtml)
form.render('select')
}
})
```


